讲Hexo建站的有很多,但几乎都是用Hexo和Github||coding.net上搭建的,再加上其中有好多是在Windows版本下的,所以本文可能是国内首个讲在CentOS下使用hexo和nginx服务器搭建网站的教程了,我会写的很详细,如果有哪里不对或没讲明白的欢迎评论!
看完本篇你将学到:
- 阿里云控制台的部分操作
- CentOS下Git的安装方法
- CentOS下Node.js的安装方法
- CentOS下Nginx的安装及配置方法
- Linux系统的一些指令操作
- HEXO博客的安装及使用方法
- 一些建站知识
前几天阿里云做活动,一年云服务器99块钱,顺便看了眼域名,有个还不错的域名(就是正在使用的这个:QIMING.INFO)也不贵,首年11元,正好最近想搞个博客,于是没有过多犹豫就果断入手了。
我买的是CentOS 7.3版本的,是一个纯净的系统,所以本文将介绍CentOS从零开始用Hexo和Nginx建站的过程。
1 准备工作
1.1 阿里云控制台中开启相关端口
新购买的阿里云系统中默认是没有开启80端口的,而这是HTTP协议的端口号,不开启别人是无法访问你的网站的。下文中还会使用到4000端口,所以首先在阿里云控制台中开启这两个端口,具体步骤如下:
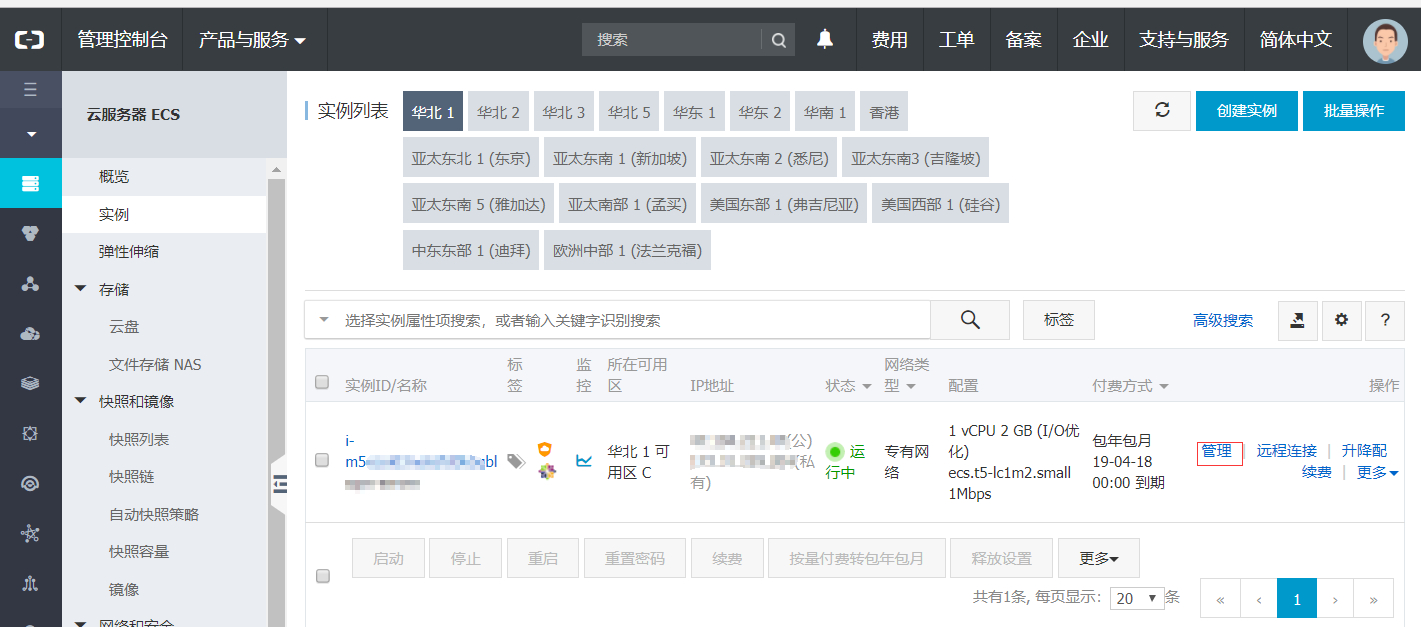
进入阿里云管理控制台,选择管理实例

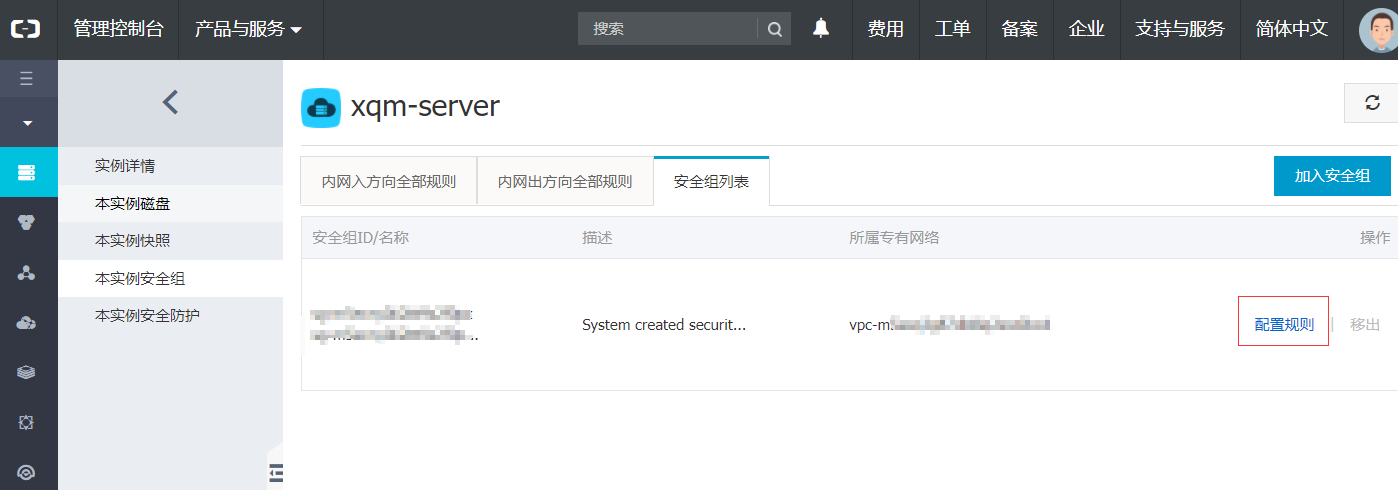
点击本实例安全组,选择配置规则

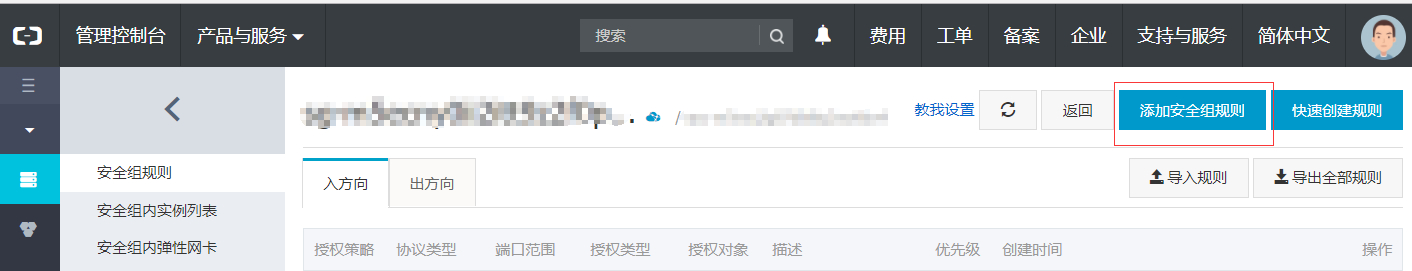
点击右上角的添加安全组规则

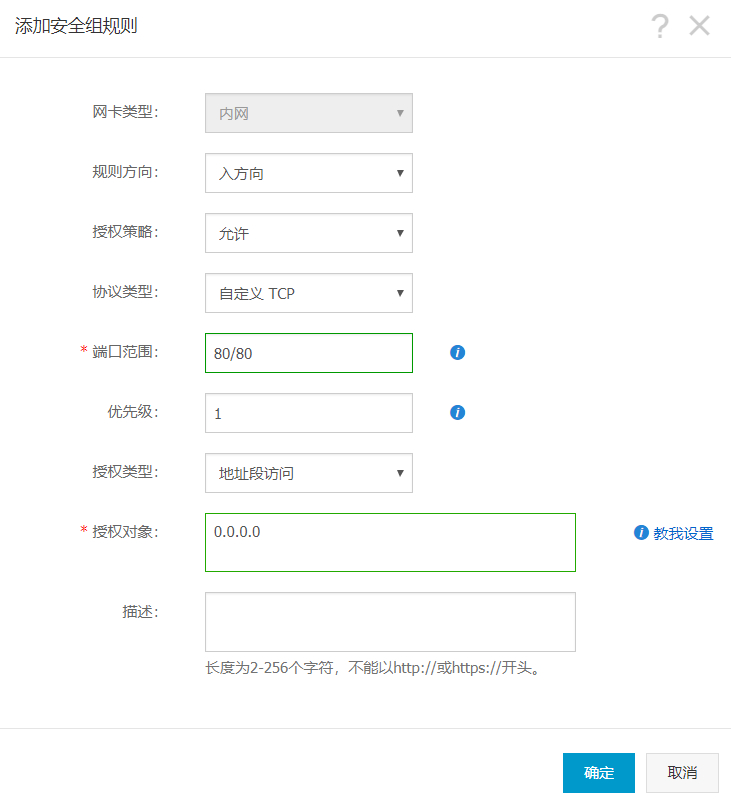
依次将80端口和4000端口添加进去
如下图为添加80端口的示意图:

1.2 安装git
直接使用yum即可,即在命令行中输入:1
yum –y install git
完成后输入git version,若显示git版本信息即安装成功。
1.3 安装Node.js
Node.js 是运行在服务端的 JavaScript, 是基于 Chrome JavaScript V8 引擎建立的平台。
Hexo基于Node.js,所以安装Node.js是必须的,具体步骤如下:
1.3.1 下载安装包
我下载的是v6.10.1版本的,当然你也可以在官网上找其他版本的下载链接1
wget https://nodejs.org/dist/v6.10.1/node-v6.10.1-linux-x64.tar.xz
待下载完成后,进行下一步
1.3.2 解压缩改名放到/usr/local
1 | tar xvJf node-v6.10.1-linux-x64.tar.xz |
将解压的 Node.js 目录移动到 /usr/local 目录下1
mv node-v6.10.1-linux-x64 /usr/local/node-v6
1.3.3 软链接到 /bin 目录
1 | ln -s /usr/local/node-v6/bin/node /bin/node |
1.3.4 配置环境变量
将 /usr/local/node-v6/bin 目录添加到 $PATH 环境变量中可以方便地使用通过 npm 全局安装的第三方工具1
echo 'export PATH=/usr/local/node-v6/bin:$PATH' >> /etc/profile
使环境变量生效1
source /etc/profile
1.3.5 测试是否成功
输入node -v和npm -v,若显示版本号,即安装成功,如图:
2 安装并初步了解Hexo
2.1 安装Hexo
执行以下命令即可安装Hexo:1
npm install -g hexo-cli
注:目前npm官方源在国内访问并不稳定,如果你无法直接安装,请更换国内npm源
完成后输入hexo version,若显示一系列版本信息则安装成功。
2.2 初步使用
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。1
2$ hexo init <folder>
$ cd <folder>
新建完成后,指定文件夹的目录如下:1
2
3
4
5
6
7├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
详细说明如下:
1、_config.yml是YAML格式文件,也是Hexo的站点配置文件(敲黑板!重点重点!)
2、package.json配置hexo运行需要的node.js包,不用手动更改
3、scaffolds是模板文件夹。这个“模板”就是指新建的markdown文件的模板,每新建一个markdown文件(由于Hexo使用markdown语法,在渲染生成静态HTML页面之前,源文件都是markdown文件),就会包含对应模板的内容。
该文件夹内有三个模板:
- draft.md,草稿的模板
- page.md,页面的模板
- post.md,文章的模板
4、source是资源文件夹,资源文件夹是存放用户资源的地方。除_posts 文件夹之外,开头命名为 _(下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
5、themes是主题文件夹。Hexo 会根据主题来生成静态页面。
2.3 第一次运行
输入hexo generate命令来生成静态文件。
注1:生成的静态文件存放在public文件夹中
注2:此命令可简写为hexo g
然后输入hexo server(可简写为hexo s)来启动服务器。
默认情况下,端口号为4000,上文已经开启过此端口号,所以服务器启动成功后,在浏览器中输入http://<你的IP地址>:4000,即可看到第一次运行的状况:
结束访问按Ctrl+C
3 安装并配置Nginx
安装Nginx主要是想让网站能随时随地访问,不像上文中hexo提供的server,只能手动输入命令后才能访问到网站。
3.1 安装 Nginx
在 CentOS 上,可直接使用 yum 来安装 Nginx1
yum install nginx -y
3.2 启动Nginx
安装完成后,使用以下命令启动 Nginx:1
systemctl start nginx
此时,用浏览器访问 http://<你的IP地址>便可以看到 Nginx 的测试页面,即表示Nginx启动成功!
继续输入以下命令使Nginx开机自动启动:1
systemctl enable nginx
3.3 配置静态服务器访问路径
Nginx 需要配置静态资源的路径信息才能通过 url 正确访问到服务器上的静态资源。
即是要将HEXO生成的静态资源的路径放置到Nginx的访问路径
打开 Nginx 的默认配置文件 /etc/nginx/nginx.conf ,将默认的 root /usr/share/nginx/html 修改为: root /…/<folder>/public (此处可能在此配置文件的42行,<folder>即为hexo初始化的文件夹)
修改完成后保存,输入以下命令重启Nginx:1
nginx -s reload
此时再次访问你的IP地址,若显示上文的hexo初次运行的样子,则说明配置成功。
注:可能会报403错误,原因是nginx没有权限访问public文件夹,修改方法有两种:
1.修改public文件夹的权限,修改为777(即任何人可读可写可执行),不推荐
2.修改nginx.conf中的user(可能在第5行),改为可以访问public文件夹的用户,如root。
4 配置Hexo
4.1 站点配置
配置hexo时,需要修改上文提到的根目录下的_config.yml文件,我将自己的部分配置贴上来,主要修改的就是这部分:1
2
3
4
5
6
7
8# Site
title: QIMING.INFO #网站标题
subtitle: #网站副标题
description: #网站描述,可以是你喜欢的一句话
keywords: #网站关键词
author: Qiming #你的名字
language: zh-CN #网站使用的语言
timezone: #网站时区,默认使用服务器的时区
其余的文件内容可以使用默认值,萌新可不必修改,具体参见官方文档。
注:修改
yml文件时应注意“:”后面应加空格。
4.2 切换主题
你可以在主题列表中寻找你喜欢的主题,然后将其下载(或使用git clone)到themes文件夹下,然后修改站点配置文件_config.yml里的theme设定即可。例如,我使用的是next主题:1
theme: next
4.3 主题的配置
每个主题也会有一个_config.yml文件,在此主题的根目录下,用于配置主题。
我使用的NexT主题有着丰富详细的使用说明,其内置了很多实用功能如第三方评论、文章阅读次数统计、动态背景、站内搜索等,具体设置可参考其官方使用文档,如有不懂可评论告知。
5 开始使用
5.1 创建文章
你可以执行下列命令来创建一篇新文章。1
$ hexo new post <title>
注:post可以不写,因为其为layout的默认值,其余layout还有page(页面)和draft(草稿)。
之后,你的source/_post文件夹下会产生一个<title>.md的文件。
5.2 编辑文章
5.2.1 Front-matter
打开此<title>.md后你会发现在最上方有以---分隔的区域,这部分即称为Front-matter,用于注定个别文件的变量,例如本篇文章的Front-matter:1
2
3
4
5
6
7
8
9
10
11title: 阿里云CentOS下Hexo+Nginx建站过程 #标题
tags: #标签
- HEXO
- 建站
- nginx
- nodejs
- 阿里云
categories: #分类(注:不支持同级并列分类)
- 教程
- Hexo
date: 2018-04-20 15:52:08 #文件建立时间
5.2.2 写作
Hexo仅支持Markdown语法的写作,在此服务器中用vim编写的话看不到预览效果,所以我是在Windows上用马克飞象(用了一段时间发现这个东西竟然还收费,哼,不用了)Typora写好之后,粘贴到<title>.md里的。
5.3 运行
写完文章后,在你的博客根目录下输入:1
hexo g
hexo就会将写好的文章生成静态网页并存放在public文件夹下了。
如上,如果nginx配置正常的话,你现在已经可以通过访问http://<你的IP地址>来看到你的博客了!
注:hexo里还有两个常用命令没有讲到,分别是
hexo clean和hexo deploy(可简写为hexo d):
clean:清除缓存文件 (db.json) 和已生成的静态文件 (public文件夹)。在某些情况(尤其是更换主题后),如果发现您对站点的更改无论如何也不生效,您可能需要运行该命令。deploy:用于部署生成的静态文件(public文件夹),本文中,因为配置了nginx服务器的访问地址直接指向了public文件夹,所以用不到此命令。
6 后续工作
现在,再购买一个域名,备案完成后,在阿里云控制台上将此域名解析到你的IP地址上,就可以通过域名访问你的博客啦~
在完成了本文中所讲的操作后,搭建的博客还有很多部分可以完善,那么具体该怎么完善呢,可以参考shenzekun大佬的这篇文章:hexo的next主题个性化教程:打造炫酷网站。
此外,如果想做SEO优化,使你的文章被更多人搜到,可以参考这篇文章Hexo 优化:提交 sitemap 及解决百度爬虫无法抓取 GitHub Pages 链接问题

