技术文章里怎么能没有代码复制功能,一键复制是多么提高效率的一件事啊。本文就将教你给博客添加代码复制这个功能。
前言
本人使用的是Hexo的NexT主题,NexT版本为v6.1。事实上,在NexT主题的v6.3版本里已经加入了代码复制这个功能,所以如果你刚开始使用NexT,直接升级主题,并在主题配置文件中打开代码复制的开关就好了。
因为本人对此NexT主题已经改动了不少源码,升级的话会很麻烦,所以便考虑自己加入这个功能。好了,废话不多说了,开始正题。
1 添加copy-code.swig
在博客根目录下,输入:
1 | cd themes/next/layout/_third-party/ |
然后在此文件夹下创建名为copy-code.swig的文件,在此文件中输入以下内容:
1 | {% if theme.codeblock.copy_button.enable %} |
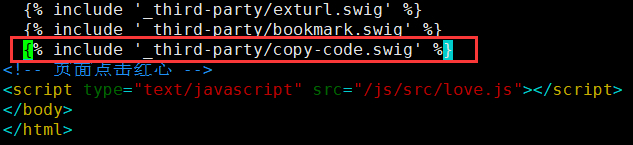
然后返回上一层目录,即layout文件夹下,编辑_layout.swig,如图:

在图中位置添加:
1 | {% include '_third-party/copy-code.swig' %} |
2 添加按钮上显示的语言
进入themes/next/languages/目录下,
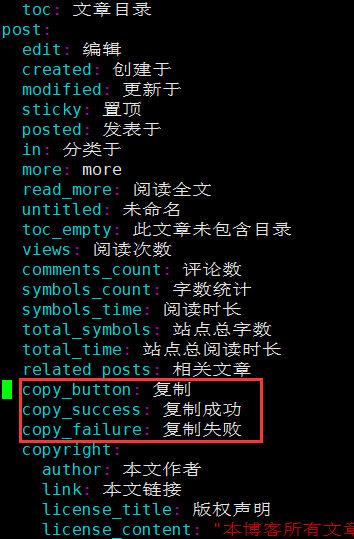
在zh-CN.yml中的post下添加:
1 | copy_button: 复制 |
如图:

在en.yml中的post下添加:
1 | copy_button: Copy |
3 在主题配置文件中添加开关
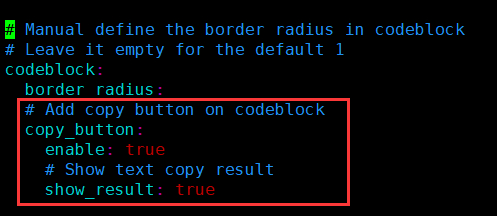
编辑主题配置文件(themes/next/_config.yml),在其中的codeblock中添加copy_button的开关,如图所示:

添加的内容为:
1 | # Add copy button on codeblock |
好了,现在退到博客根目录,输入hexo cl && hexo g重新生成一下来查看效果吧~

